数据打印
导出功能
在本框架中引入了 Print js 可以灵活控制打印内容、样式以及自定义功能。
@PrintColumn打印注解- 语法
| 参数 | 描述 | 示例 |
|---|---|---|
| title | 打印字段名称 | title = "头像" |
| type | 打印字段名称类型 | PrintTypeEnum.IMAGE/PrintTypeEnum.TEXT |
| width | 图片宽度 | width = "50" |
| height | 图片高度 | height = "50" |
TIP
- 导出/导入/打印功能前端封装为公共组件table-tool
- 后端的4个接口地址有一定的规范:
- 模块名:其中的
user可以理解为模块名,用来区分每个Controller的路由 - 权限符:
system:模块名:import,system:模块名:export,system:模块名:print - 接口路由:
/importTemplate,/export,/import,/print保持固定路由
- 模块名:其中的
Demo【重要点击查看】
java
@Slf4j
@Validated
@RequiredArgsConstructor
@RestController
@RequestMapping("user")
public class SysUserController extends BaseController {
private final SysUserService baseService;
/**
* 模版下载
*/
@SaCheckPermission("system:user:import")
@PostMapping("/importTemplate")
public void importTemplate(HttpServletResponse response) throws IOException {
ExcelUtil.download(response, SysUserExportVo.class, "系统用户");
}
/**
* 导出系统用户
*/
@SaCheckPermission("system:user:export")
@PostMapping("/export")
public void export(SysUserBo user, PageQuery pageQuery,HttpServletResponse response) throws IOException {
List<SysUserVo> list= baseService.selectPageUserList(user, pageQuery).getRows();
List<SysUserExportVo> data= MapstructUtil.convert(list,SysUserExportVo.class);
ExcelUtil.export(response, SysUserExportVo.class, "系统用户",data);
}
/**
* 导入系统用户
* @param file 模版文件
*/
@Transactional
@SaCheckPermission("system:user:import")
@PostMapping("/import")
public R<Boolean> imports(@RequestParam("file") MultipartFile file) throws Exception {
Set<SysUserExportVo> list= ExcelUtil.imports(file, SysUserExportVo.class);
Boolean state= baseService.imports(list);
return R.ok(state,state?"数据导入成功!":"数据导入失败!");
}
/**
* 打印系统用户
* @param user 查询条件
* @param pageQuery 分页条件
*/
@Transactional
@SaCheckPermission("system:user:print")
@PostMapping("/print")
public R<PrintObject<SysUserVo>> print(SysUserBo user, PageQuery pageQuery) throws Exception {
List<SysUserVo> list= baseService.selectPageUserList(user, pageQuery).getRows();
List<SysUserExportVo> data= MapstructUtil.convert(list,SysUserExportVo.class);
PrintObject<SysUserExportVo> printObject= new PrintObject<SysUserExportVo>()
.setTitle("系统用户")
.setData(data);
return R.response(Boolean.TRUE,printObject);
}
}打印功能使用流程说明
步骤一:定义打印实体对象
java
/**
* 主键ID
*/
@ExcelProperty("用户ID")
@PrintColumn(title = "用户ID", type = PrintTypeEnum.TEXT)
private String userId;
/**
* 用户账号
*/
@ExcelProperty("用户账号")
@PrintColumn(title = "用户账号", type = PrintTypeEnum.TEXT)
private String userName;
/**
* 用户昵称
*/
@ExcelProperty(value = "用户昵称")
@PrintColumn(title = "用户昵称", type = PrintTypeEnum.TEXT)
private String nickName;
/**
* 邮箱
*/
@ExcelProperty("邮箱")
@PrintColumn(title = "邮箱", type = PrintTypeEnum.TEXT)
private String email;
/**
* 手机号
*/
@ExcelProperty("手机号")
@SensitivityEncrypt(type = SensitivityTypeEnum.PHONE)
@PrintColumn(title = "手机号", type = PrintTypeEnum.TEXT)
private String phoneNumber;
/**
* 性别;0:保密 1:男2:女
*/
@ExcelProperty(value = "性别", converter = DictExcelConverter.class)
@Dict(value="SYS_SEX")
@PrintColumn(title = "性别", type = PrintTypeEnum.TEXT)
private String sex;
/**
* 头像
*/
@ExcelProperty("头像")
@PrintColumn(title = "头像", type = PrintTypeEnum.IMAGE, width = "50", height = "50")
private String avatar;
/**
* 最后登录时间
*/
@ExcelProperty("最后登录时间")
@PrintColumn(title = "最后登录时间", type = PrintTypeEnum.TEXT)
private Date loginDate;步骤二:使用导出方法
打印数据示例
json
{
"title": "系统用户",
"header": [
{
"key": "userId",
"title": "用户ID",
"type": "TEXT",
"width": "100",
"height": "100",
"show": true,
"align": null
},
{
"key": "userName",
"title": "用户账号",
"type": "TEXT",
"width": "100",
"height": "100",
"show": true,
"align": null
},
{
"key": "nickName",
"title": "用户昵称",
"type": "TEXT",
"width": "100",
"height": "100",
"show": true,
"align": null
},
{
"key": "email",
"title": "邮箱",
"type": "TEXT",
"width": "100",
"height": "100",
"show": true,
"align": null
},
{
"key": "phoneNumber",
"title": "手机号",
"type": "TEXT",
"width": "100",
"height": "100",
"show": true,
"align": null
},
{
"key": "sex",
"title": "性别",
"type": "TEXT",
"width": "100",
"height": "100",
"show": true,
"align": null
},
{
"key": "avatar",
"title": "头像",
"type": "IMAGE",
"width": "50",
"height": "50",
"show": true,
"align": null
},
{
"key": "loginDate",
"title": "最后登录时间",
"type": "TEXT",
"width": "100",
"height": "100",
"show": true,
"align": null
}
],
"data": [
{
"sort": 0,
"createdTime": "2023-03-24 10:32:10",
"remark": "无所不能...",
"userId": "1",
"deptId": "1",
"department": "集团总部",
"userName": "admin",
"nickName": "MMS",
"userType": "1",
"email": "sxpcwlkj@163.com",
"phoneNumber": "13388886557",
"sex": "男",
"avatar": "https://sxpcwlkj-cms.oss-cn-beijing.aliyuncs.com/cms-file/upload/6731a3f398d0c04d87a68bc7.jpg",
"loginIp": "172.0.0.1",
"loginDate": "2024-11-15 16:01:00",
"status": "正常"
},
{
"sort": 2,
"createdTime": "2024-03-29 11:31:57",
"remark": "",
"userId": "1773553652728377345",
"deptId": "3",
"department": "开发部",
"userName": "xijue",
"nickName": "西决",
"userType": "1",
"email": "sxpcwlkj@163.com",
"phoneNumber": "13399996557",
"sex": "保密",
"avatar": "https://sxpcwlkj-cms.oss-cn-beijing.aliyuncs.com/cms-file/upload/6731a38498d0c04d87a68bc6.jpg",
"loginIp": "172.0.0.1",
"loginDate": "2024-11-11 14:21:59",
"status": "正常"
}
]
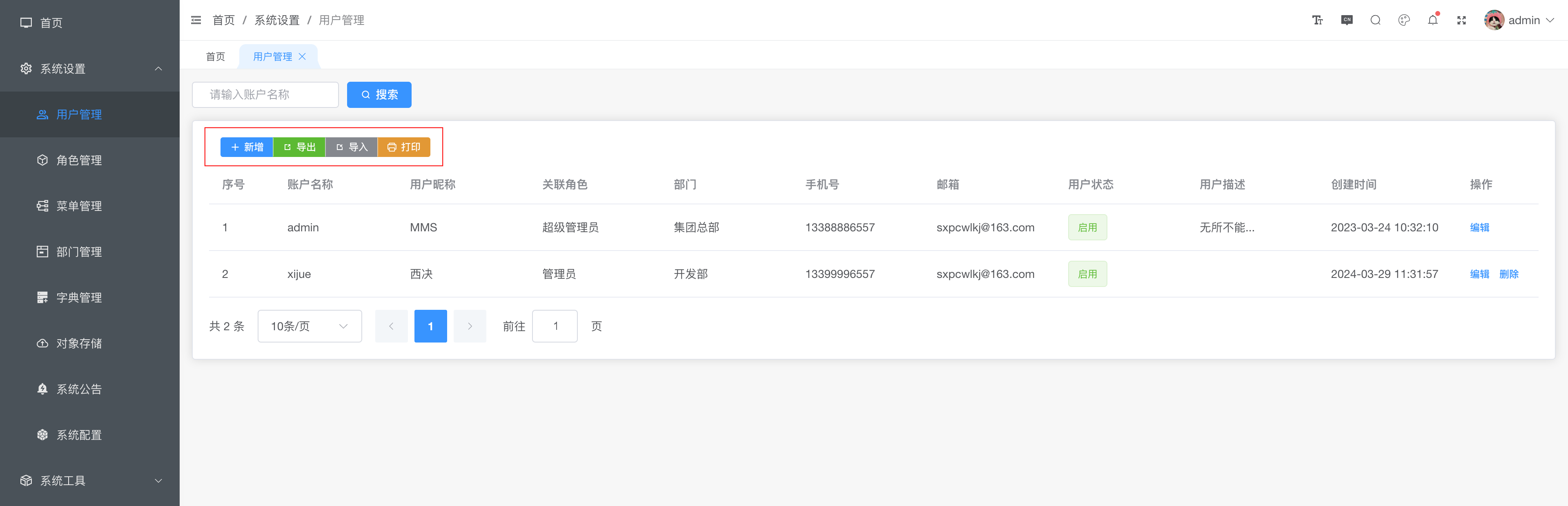
}步骤三:前端使用


- TableTool组件语法
| 参数 | 描述 | 示例 |
|---|---|---|
| ref | ref组件对象 | tableToolRef |
| model-name | 模块名称 | 系统用户 |
| model | 模块父级路由 | user |
| :key | 组件key强制刷新 | |
| :param | 搜索参数 | |
| @close | 组件关闭事件 | |
| @insert | 新增功能 |
html
<!-- 新增/导入/导出/打印 -->
<TableTool
ref="tableToolRef"
model-name="系统用户"
model="user"
:key="componentKey"
:param="state.tableData.param"
@close="componentKey = generateUUID()"
@insert="onOpenInsert"
/>ts
<script setup lang="ts" name="systemUser">
//随机数
import { generateUUID } from "/@/utils/tool";
//Table 工具组件
const TableTool = defineAsyncComponent(() => import("/@/components/table-tool/index.vue"));
// Table绑定对象
const tableToolRef = ref();
// 组件Key
const componentKey = ref(generateUUID());
// 参数
const state = reactive<SysUserState>({
tableData: {
data: [],
total: 0,
loading: false,
param: {
pageNum: 1,
pageSize: 10,
userName: "",
},
}
});
// 监听打开新增事件
const onOpenInsert = (type: string) => {
//新增 Dialog 页面
userDialogRef.value.openDialog(type);
};
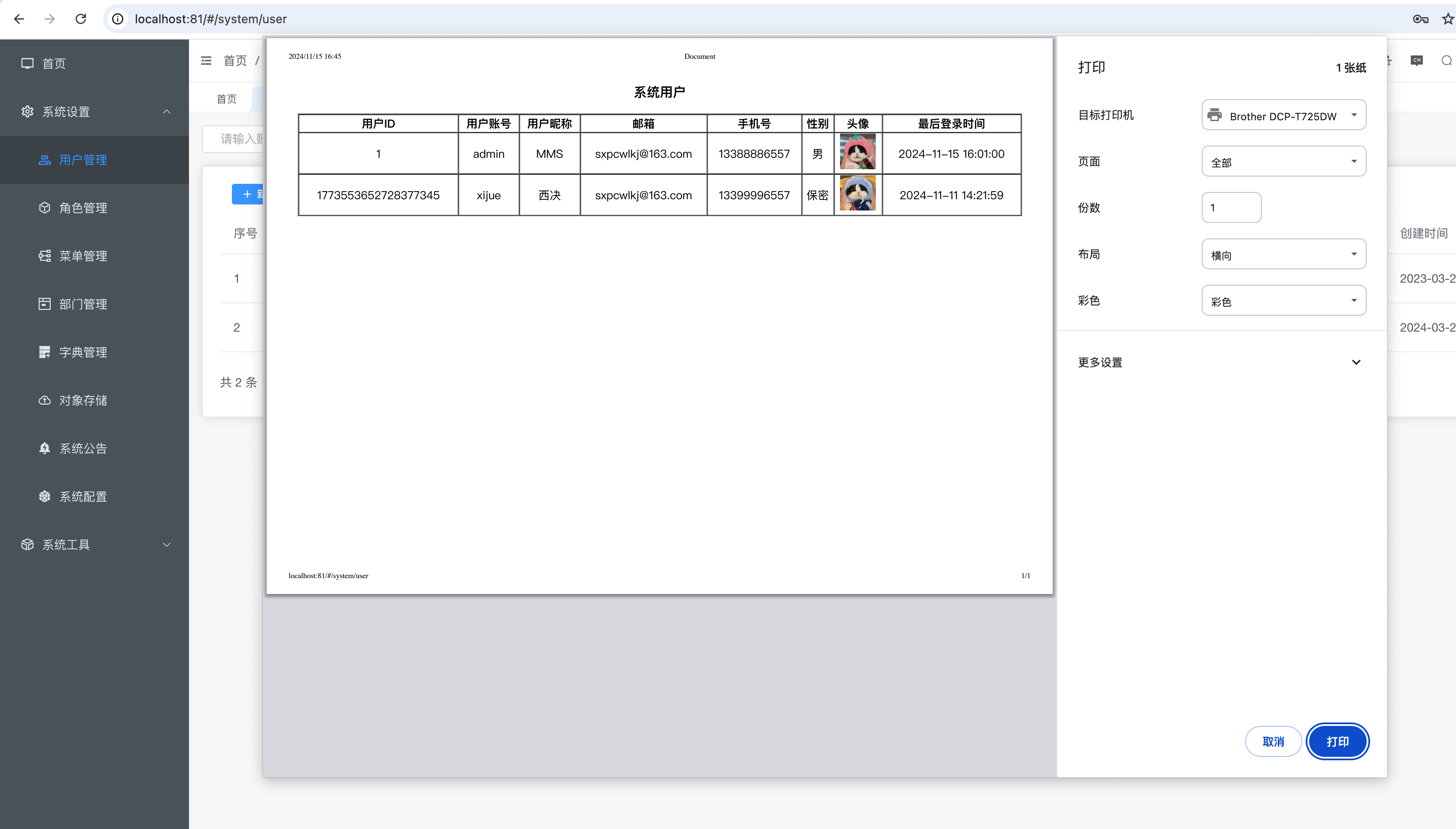
</script>打印操作
- 打印功能支持搜索条件的数据检索
- 打印内容主要以打印表格为主(支持图片的打印)
- 当点击 打印 按钮将执行打印操作